Authenticate your React SPA in 5 minutes with Auth0
Rapidly integrate authentication and authorization for your web apps
Authentication is a must-have feature in your web app if it's for multiple users. Other than this why else you need authentication is altogether a different blog topic. In this blog, we will discuss how to implement authentication in your web app in the most simple way in under 5 minutes.
First of all, what is Auth0
Auth0 is an easy-to-implement, adaptable authentication and authorization platform. It is used to rapidly integrate authentication and authorization for your web apps, so you can just focus on your core business.
Get Started with Auth0
- Go to Auth0 Website. Sign up using any method

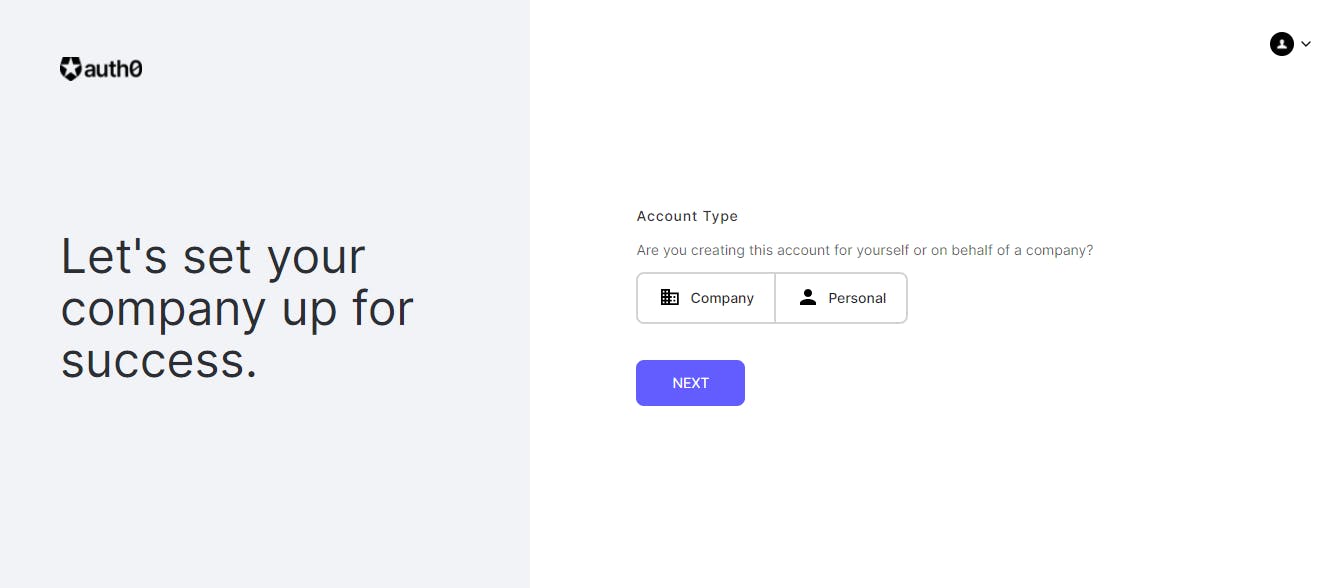
- Select your Account Type

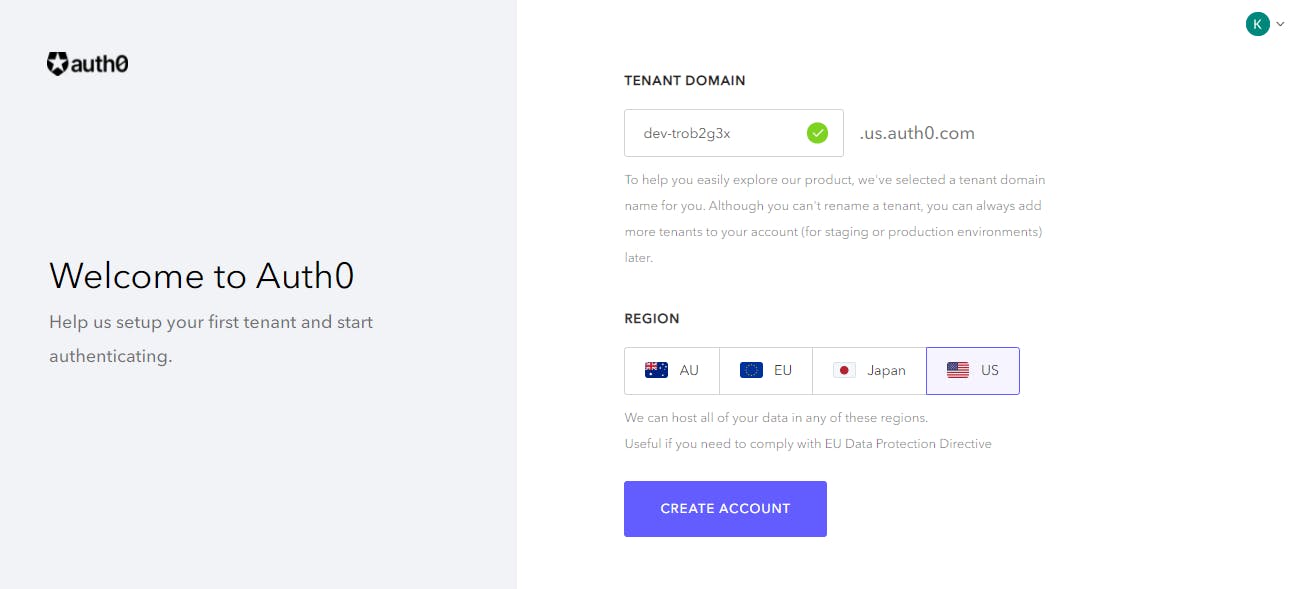
- Create a tenant domain (Tenant is a domain or your own authorization server).

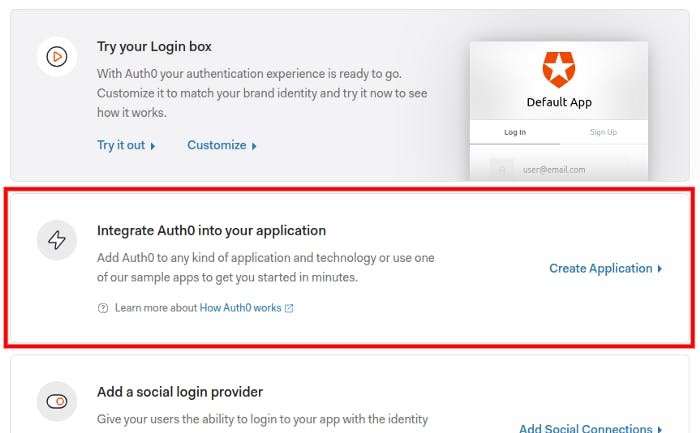
- Go to Integrate Auth0 into your application and click Create Application. Or, you can simply navigate to Applications -> Create Application.

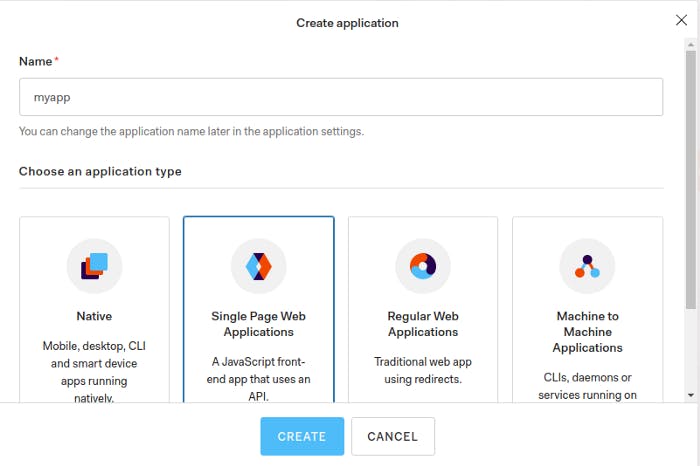
- In Name, write a name of your choice and choose Single Page Web Applications and click Create.

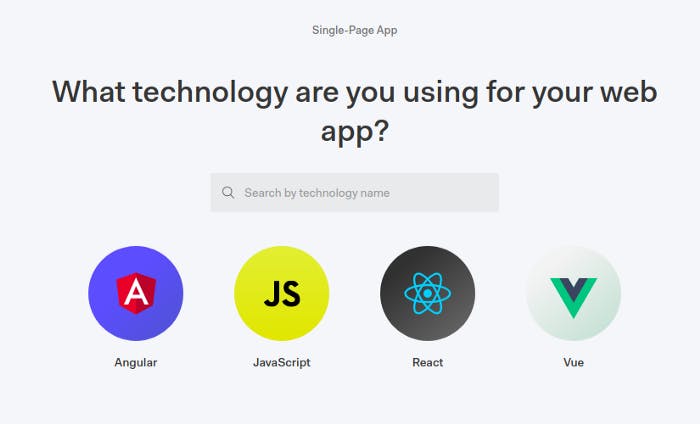
- Now in technology, choose React

Now go in Applications and choose the app you just created, and then go to the Settings and copy the Domain, Client ID which we will need later to set up authentication in React.
Now scroll down in the settings tab and in Allowed Web Origins, Allowed Callback URLs and Allowed Logouts URLs enter ,
http://localhost:3000/
Later, also enter your hosted link in the same after deploying.
Now save changes and move on to your React App.
Run this command and install auth0-react in your root directory.
npm install @auth0/auth0-react
In your root directory, create a .env file and add two variables in it, REACT_APP_AUTH0_DOMAIN, REACT_APP_AUTH0_CLIENT_ID and enter the value copied from the settings tab in Auth0 here respectively.
Now move on to your index.js file in the src folder, and wrap your App component like this
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import { BrowserRouter as Router } from "react-router-dom";
import { Auth0Provider } from "@auth0/auth0-react";
const domain = process.env.REACT_APP_AUTH0_DOMAIN;
const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID;
ReactDOM.render(
<React.StrictMode>
<Router>
<Auth0Provider
domain={domain}
clientId={clientId}
redirectUri={window.location.origin}
useRefreshTokens
cacheLocation="localstorage"
>
<App />
</Auth0Provider>
</Router>
</React.StrictMode>,
document.getElementById("root")
);
Now on any page just import necessary states from auth0-react to implement authentication
import React from "react";
import { useAuth0 } from "@auth0/auth0-react";
function Home() {
const { isAuthenticated, loginWithRedirect, logout } = useAuth0();
return (
<div>
{!isAuthenticated ? (
<button onClick={() => loginWithRedirect()}>Login</button>
) : (
<button onClick={() => logout()}>Log out</button>
)}
</div>
);
}
export default Home;
You can also get user details and isLoading status from useAuth0 state
const { isLoading, user } = useAuth0();
This is all you need, your app is now authenticated using Auth0
Thanks for reading, If you liked it, give your reactions and comment down below.